İncelemeler 74
Sunucu Konumları
İncelemeler 72
Sunucu Konumları
İncelemeler 70
Sunucu Konumları
İncelemeler 47
Sunucu Konumları
İncelemeler 47
Sunucu Konumları
İncelemeler 27
Sunucu Konumları
İncelemeler 105
Sunucu Konumları
İncelemeler 33
Sunucu Konumları
İncelemeler 21
Sunucu Konumları
İncelemeler 23
Sunucu Konumları
İncelemeler 23
Sunucu Konumları
İncelemeler 15
Sunucu Konumları
İncelemeler 32
Sunucu Konumları
İncelemeler 512
Sunucu Konumları
İncelemeler 13
Sunucu Konumları
İncelemeler 22
Sunucu Konumları
İncelemeler 12
Sunucu Konumları
İncelemeler 11
Sunucu Konumları
İncelemeler 7
Sunucu Konumları
İncelemeler 11
Sunucu Konumları
İncelemeler 8
Sunucu Konumları
WordPress'in sunduğu işlevleri derinleştirmenin püf noktaları nelerdir? Burada blog dünyası ile daha iyi yüzleşmek için bir giriş kılavuzu bulacaksınız.
WordPress, CMS'dir(içerik yönetim sistemi) en çok blog ve web sitesi oluşturmak için kullanılır. Bazen e-ticaret ve küçük portalları açmak için de kullanılır. Bunun nedeni, tüm içerik yapılarını oluştururken basitliği ve çok yönlülüğü birleştirmesidir. Ama bu ifade benim değil.
27 milyondan fazla web sitesi şu anda metin içeriği, videolar ve görseller yayınlamak için WordPress kullanıyor. Hepsi basit bloglar değil, Canva veya Linux gibi çok daha ileri giden portallar var. Ve muhtemelen bu CMS ile de başlamak istersiniz.
Ama nasıl? Nereden? İşte WordPress ile başlamak için adım adım bir kılavuz. Bu içeriği sadece temel bilgiler arayan ve bir blog veya kişisel bir web sitesi açmak isteyenler için düşündüm. İşletmesini online olarak sunmak isteyenlerin ihtiyaçlarını unutmadan.

WordPress nedir, ne için?
Blog oluşturmak için tasarlanmış bir platformdur. Zamanla gelişti ve tek sayfalık web sitesinden, stil açılış sayfasından portala kadar farklı projelere uygun gerçek bir CMS biçimini aldı ve kendini küçük bir e-Ticaret olarak sunma yeteneğine de sahip oldu.
WordPress, Matt Mullenweg ve Mike Little'ın çabaları sayesinde 2003 yılında doğdu. B2 / katalog olarak bilinen önceki bir platformun kodundan geliştirilir. İlki hariç her versiyonda ünlü bir caz oyuncusunun adı var: İlki Miles Davis'e, 5.4 ise Julian Adderley'e adanmıştır.
Şaşırtıcı olmayan bir şekilde, WordPress'i etkinleştirir etkinleştirmez, bir Louis Armstrong şarkısının adı olan Hello Dolly adlı bir eklenti bulursunuz. Etkinleştirirseniz, metnin bir parçası görüntülenecektir. Açıkçası, tamamen işe yaramaz ve silinmesi gerekiyor.
Temel Gelişim ve Özellikler
WordPress, dinamik sayfalar için bir programlama dili olan PHP ile geliştirilmiştir. Bu, CMS'nin kendisini statik sayfalara sahip web sitelerinden farklılaştırmak için bir çözüm olarak sunmasını sağlar.
Ne anlama geliyor?
Bu özellik sayesinde WordPress ile oluşturulan bir web sitesi, kullanıcı isteklerine göre farklı bir sayfa sunabilir.Bu CMS bir MySQL veritabanı kullanır ve GNU Genel Kamu Lisansı altında yayınlanır. İndirmesi ücretsizdir ve açık kaynaklı bir yazılımdır.

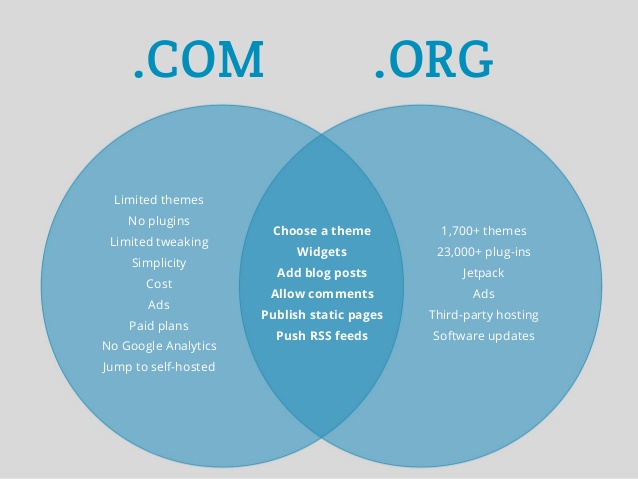
WordPress.com ve WordPress.org arasındaki fark
Bu ayrışmayı zaten duymuş olabilirsiniz. Öte yandan, bu platformun iki resmi sitesi olduğunu bulmak için hızlı bir Google araması yapın. Gerçekte, durum bu değil, aynı fikre dayalı dünyalardan bahsediyoruz. Ama sonuçlarda çok farklılar.
WordPress.org
Bu, orijinal CMS'nin indirileceği web sitesidir (wordpress.org). Bu portalda yararlanabileceğiniz bir sürü kaynağınız var, öğreticileri okuyabilir ve projenizi özelleştirmek için ihtiyacınız olan eklentileri bulabilirsiniz. Özetle, harika bir başlangıç yapmak istiyorsanız bu çözümü kullanmanız gerekir.
Ayrıca bu şekilde optimizasyon SEO (Arama Motoru Optimizasyonu) ve UX açısından büyük potansiyele sahip bir CMS'nin avantajlarından en iyi şekilde yararlanabilirsiniz.
WordPress.com
Bu, aynı CMS'ye dayalı Matt Mullenweg'in öngörüsü sayesinde ortaya çıkan ücretsiz bir blog hizmetidir. Ancak, anında çevrimiçi bir günlük oluşturmanıza olanak tanır. Kurulum veya satın alma barındırma olmadan. Beş dakika ve çevrimiçisiniz ancak sitenin sahibi değilsiniz.
Bu, bu portalda yaptığınız her şeyin her zaman sahipliğe bağlı olacağı anlamına gelir. Üçüncü düzey bir alanla ve özelleştirme açısından önemli sınırlamalarla başlarsınız. Her şey daha kolay ama kaliteli, profesyonel ve tamamen bağımsız projeler yaratmak en iyisi değil.
WordPress sadece blog yazmak için mi?
Hayır. Bu içerik yönetim sistemi ile farklı türlerde web siteleri oluşturabilirsiniz. Ancak teknik özelliklere bağlı sınırlar vardır.
Pürist web yöneticileri, WordPress'in% 100 CMS olmadığını, ancak bloglama yazılımı tanımına yaklaştığını söylerler. Gerçekte öyle, WordPress bunun için doğdu ve yapısı doğruluyor. Kategoriler, yazılar, yayın tarihleri ve etiketler içeren bir ana sayfa vardır.
Ancak platformun geniş ölçekte yaygınlaşması ve pek çok eklentinin (onu özelleştirmek için CMS'ye eklenen uzantıların) yaygınlaşmasıyla bugün bu gerçeği farklı fikirlere uygun bir çözüm olarak düşünmek mümkün.
Bir şey değil. Açıkçası, binlerce ürün sayfası ve yüzlerce kategori ile, belki de yönetilmesi zor birkaç filtre ile bir e-Ticaret oluşturmak istiyorsanız, başka bir yere bakmanız gerekir. Belki Magento'ya. Kurumsal bir portala ihtiyacınız varsa Joomla var.
Veya Drupal'ı seçebilirsiniz. Ama aynı zamanda farklı kaynakları sizin tarafınıza yönlendirir. Bu CMS'den birini özelleştirmek, WordPress'ten çok daha farklı, çok daha zordur. Blog yazmak için mükemmel olan bu, aynı zamanda bakması güzel, kullanımı kolay ve Google'a yerleştirilmesi kolay web siteleri oluşturmak için de idealdir.

WordPress nasıl kurulur
Birçoğu bu adımdan kaçınmak için ücretsiz sürümü kullanmayı tercih ediyor. çünkü sunucular, FTP, yönetim dosyaları ve diğer araçlarla etkileşimde bulunmanız gerekir. Tarayıcıda site yerine boş bir sayfa ile sonuçlanma riski gerçektir ve fazla tecrübesi olmayanları korkutur.
Ama çözülebilir. Nasıl? WordPress'i herhangi bir teknik özellik ve zorluk olmadan etkinleştirmek için basitleştirilmiş bir prosedür var, ancak önce bir blog açmak için gerekli taleplere bir göz atalım.
Başlamak için Temel Gereksinimler
WordPress'i kurmak ve blog yazmaya başlamak için prosedürleri ve teknikleri listelemeden önce, temelleri göz önünde bulundurmanız gerekir:
CMS, yani WordPress.
Kaliteli bir barındırma.
Bir referans alan.
İçerik yönetim sistemi ücretsiz, bu bağlantıdan indirilebilirken, barındırma bir BT sağlayıcısından satın alınması gereken bir hizmettir.Bu, bazı özelliklere sahip bir WordPress barındırmaya sahip olmak için küçük bir yatırım yapmak anlamına gelir:
HTTP / 2.
HTTP Canlı Tutun.
Şifreleyelim.
SSD diskler.
Bu çözümler - PHP 7.3, MySQL 5.6 veya üstü, Apache web sunucusu gibi temel gereksinimlerle birlikte - aynı zamanda web sitesine hız verebilecek hızlı bir barındırmaya sahip olmak için gereklidir. Bu, kullanıcı deneyimi için de önemli bir SEO konumlandırma faktörüdür.
Etki alanı için özel bir gereklilik yoktur. Bununla birlikte, HTTPS'nin etkinleştirilmesi için bir SSL sertifikası satın almayı unutmayın. Veya zaten barındırmaya dahil edilmesi gereken temel çözümü kullanabilirsiniz.
Let's Encrypt, kişisel veya kurumsal bir blog için fazlasıyla yeterli. Portallar ve e-ticaret konusunda kıt veya yetersiz olun.
Önceden yüklenmiş WordPress ile Hosting
Şimdiye kadarki en basit çözüm? Önceden yüklenmiş WordPress ile hosting satın alırsınız. Bu, projenizi etkinleştirmeyi kolaylaştırır. Web uygulaması bölümünde cPanel'e gitmeniz yeterli.
WordPress simgesine tıklayın ve parametreleri seçin. Bağımsız olarak ve belirli komplikasyonlar olmadan çalışmaya başlamak için sadece birkaç tıklama yeterlidir.Farklı şekilde ilerlemeyi mi tercih edersiniz? Saygı duymanız gereken özel ihtiyaçlarınız var mı ve kısayollardan yararlanamıyor musunuz? İşte WordPress'in nasıl kurulacağı.
WordPress sunucuya nasıl yüklenir
Acı verici ve karmaşık görünse de, WordPress'i yeni satın aldığınız hostinge manuel olarak yüklemek basittir. Aslında tam olarak nasıl çalıştığını anlamak için ilk seferinde yapıyorum. İzlenecek prosedür nedir? İşte yapmanız gerekenler.
Wordpress.org/download adresine gidin ve dosyayı indirin
Sıkıştırılmış dosyayı bilgisayarınızın masaüstüne çıkarın
Klasörü açın ve wp-config-sample.php dosyasını bulun
Bu belgeyi wp-config.php olarak yeniden adlandırın
Veritabanı girişlerini girerek dosyayı açın:
Veritabanının adı
Kullanıcı adı
Parola
Localhost
Bu verilerin nerede olduğundan emin değil misiniz? Sorun değil, sağlayıcı, barındırma satın aldığınızda ve bir veritabanı oluşturduğunuzda bunları size sağlar.
Servis yardımı, bu işlemlerde size doğrudan yardımcı olabilir. Wp-config dosyasını düzenlemeyi bitirdikten sonra, FTP programınızı açın, sağlayıcı tarafından sağlanan verilerle barındırma alanınıza bağlayın ve klasörü köke, yani ana klasöre yükleyin.
Bu noktada, kaydettiğiniz web sitesinin adresini yazan tarayıcı, olumlu yanıt vermeli ve nihai ürünü iade etmelidir. Bu, iyileştirilmesi ve tamamlanması gereken olgunlaşmamış bir blog.
Yayınlamadan önce ne yapmalı
Siteniz çevrimiçi ama kimse bilmiyor, bu sizin lehinize kullanabileceğiniz bir noktadır. Nasıl? Çevrimiçi projenizin geleceği için bir dizi temel yönü yönetmek için basit. Örneğin:
Kalıcı Bağlantı Yapısını Yönetin
Burada, özellikle ana alanı takip eden kısımda URL şeklinizin ne olacağına karar vermek için çalışmalısınız. Bir makale yayınladığınızda, sayfa içi SEO için de yararlı bir unsur olan kalıcı bağlantıyı tanımlayabilirsiniz. Ama burada yapıya karar verebilirsiniz.
Ayarlara ve ardından kalıcı bağlantıya giderseniz, kimlik kodunu (en kötü çözüm) veya diğer kombinasyonları kullanıp kullanmayacağınıza karar verebilirsiniz.
Kategori ve başlık ile çalışma önerilebilir, içeriği mümkün olan en iyi şekilde açıklamakta fayda var. Uyarı, bu iş göndermeden önce yapılmalıdır, aksi takdirde 404 bulunamadı hataları oluşturma riskiyle karşılaşırsınız.
Search Console'a kaydolun
WordPress web sitesini optimize etmek (ancak yalnızca değil) ve bir projeyi başlatmak için gerekli bilgileri elde etmek için temel işlem. Blogunuza Search Console'a abone olarak bir avantaja sahip olursunuz: sitemap.xml'yi sayfalarınızın URL'leri ile Google'a önerebilirsiniz.
Özel bir eklentiyi veya WordPress SEO gibi genel bir paketin işlevini etkinleştirerek. Yoast ile, tüm kaynakları arama motoruna göreceli güncellemelerle gösteren bir site haritası dosyası oluşturabilirsiniz: içeriğinizi yayınlamaya başlamadan önce önemli bir işlem.
Google Analytics ile aynısını yapın
Her zaman WordPress maceranıza başlamadan önce, Google Analytics kodunu & lt; head & gt; alan.
Bu, ziyaretler açısından ilerlemenizi kaydetmenize ve örneğin ne kadar kaldıklarını, nereye gittiklerini ve en çok hangi web sayfalarının ziyaret edildiğini izleyerek kullanıcıların sitede nasıl davrandıklarını anlamanıza olanak tanır.
Siteyi Google'da görünür yapın
Genellikle kaçan ve hasar verme riski taşıyan bir ayrıntı. WordPress kontrol panelinden okuma bölümüne gidin ve "Arama motorlarının bu siteyi indekslemesini engelleyin" seçeneğinin işaretlenmediğinden emin olun. Bu bölüm imzalanırsa, Google'da görünmez olma riskiniz vardır.
Gezinme Menüsü Oluşturun
Göndermeye başlamadan önce, statik sayfalar ve blog kategorileri önerebilecek bir üst çubuğa ihtiyacınız var. Kontrol paneline ve ardından Görünüm bölümüne giderek bu sorunu çözebilirsiniz.
Burada menüye adanmış bir öğeniz var. Sürükle ve bırak ile gezinmenizi oluşturun, vurgulamak istediğiniz sayfaları ekleyin ve çeşitli öğeleri mevcut alana sürükleyerek düzenleyin. Unutmayın: Menü öğelerini aşırıya kaçmayın, gezinmeyi basitleştirin.
Ziyaretçilerin içeriği hızlı bir şekilde bulmalarına yardımcı olmak için bir web sitesinde gezinmek önemlidir. Arama motorlarının, web yöneticisi tarafından hangi içeriğin önemli olduğunu anlamasına da yardımcı olabilir.
WordPress Temaları ve Eklentileri
Şimdi yaptığımız her şeyi özelleştirmeye geçmemiz gerekiyor. Web sitesine veya bloga bir yüz eklemeniz gerekir ve bu, şablonu değiştirerek yapılabilir. Aynı zamanda yeni özelliklere ihtiyacınız var. Hem SEO optimizasyonu hem de kullanıcıyı memnun etmek için.
Bunun için, resmi dizinde bulduğunuz (ancak sadece değil) eklentiler, uzantılar vardır ve bu, aklınızdaki işi zenginleştirmenizi sağlar.
Bu gerçekler hakkında ne bilmeli? Bir noktayı netleştirmeniz gerekir: seçimleriniz nihai sonucu etkiler. Bir şablon, kim olduğunuzu ve ne yaptığınızı iletebilir, ancak aynı zamanda kullanıcı deneyimini iyileştirme gücüne de sahiptir. Aynı şey eklentiler için de geçerli. Çok sayıda ve kullanışlıdır, ancak siteniz için de tehlikelidir.
Şablon
Temalar, editoryal projenize grafik bir görünüm verir ve bazı özellikleri eklemenize veya kaldırmanıza izin verir. Örneğin, mini bir açılış sayfası stili siteye sahip olmak için temel bir tema seçebilir veya çevrimiçi bir dergiye benzer bir blog oluşturabilirsiniz. Başka bir çözüm?
Online satış yapmanıza da olanak tanıyan kurumsal bir portala sahip olabilirsiniz. Tüm bunlar, doğru şablonu seçerek de yönetilebilir. İyi bir sonuç elde etmek için, temaların ücretsiz olduğu resmi dizinden tercih ettiğiniz temayı seçebilirsiniz.
Ayrıca neredeyse her ihtiyaca cevap veren sonsuz sayıda ücretli çözüm sunan Theme forest gibi hizmetler de vardır.
Eklenti
WordPress için binlerce uzantı var, bu durumda WordPress portalının bu öğelere adanmış bir bölümüne sahip olsanız bile. Tam olarak ne bunlar? Eklentiler, mevcut olmayan işlevlerle CMS'nin işlevselliğini tamamlama görevine sahiptir. Örneğin şunları yapabilirsiniz:
SEO'yu (Yoast, Hepsi Bir Arada SEO Paketi) optimize edin.
Siteyi hızlandırın (WP Rocket, Smush Image).
Spam ile mücadele (Akismet, Recaptcha).
Bir iletişim formu etkinleştirin (İletişim Formu 7).
Açılış sayfaları oluşturun (Elementor).
Çözümler sonsuzdur, ancak bu kadar çok eklentinin varlığının web sayfalarının yüklenmesini riske attığını bilmek güzel. Tarayıcıda bir site çalıştırmanın hızı önemli bir faktördür.
Hem kullanılabilirlik hem de kullanıcı deneyimi açısından hem de SEO konumlandırması açısından değeri vardır. WordPress kaliteli bir temelden başlasa bile risk, kaynakları yavaşlatma noktasına kadar çok sayıda eklenti eklemektir.
İdeal olan, eklentileri yalnızca başka bir yolu olmadığında eklemektir. Örneğin, kodu değiştirerek, belki bir web yöneticisinin yardımıyla.

WordPress kullanma kılavuzu
Artık WordPress'in nasıl kurulacağını ve barındırma açısından hangi çözümü seçeceğimizi anladığımıza göre, içerik yazmak ve yayınlamak için ilk adımlarla yüzleşmek doğru. Çünkü bu makalede sunulan CMS bunun için: içeriği mümkün olan en iyi şekilde yönetmek. Başlamak için ne bilmeniz gerekiyor?
Makaleler ve sayfalar
Blogunuzda veya web sitenizde içerik yayınlama çalışmasında ele alınması gereken ilk nokta: statik gönderiler ve sayfalar arasındaki fark. İkincisi, zaman içinde evrensel bir değere sahip kurumsal içeriği yayınlamak için kullanılır. Örneğin, statik bir sayfa olarak bölümleri yayınlayabilirsiniz:
Ben kimim.
Kişiler.
Politika.
Kaynaklar.
Hizmetler.
Örneğin açılış sayfaları, faydalı olası satışlar elde etme veya bir ürün satma olasılığını en üst düzeye çıkarmak için oluşturulmuş statik sayfalardır. Gönderiler ise tek bir konuyla ilgili güncellemelerdir.
Önemli fark, okuyucularınıza sunduğunuz en önemli kaynaklarda gezinmeye ve gezinmeye devam eden sabit sayfalara sahip sabit bir gezinme menüsüne ve makalelerle güncellenen, sürekli gelişen bir ana sayfaya sahip olma olasılığıyla ilgilidir.
Altını çizmek için bir nokta: Yazılar ve sayfalar arasında hiyerarşi yoktur, web sayfaları olarak kabul edilirler ve SEO açısından farklı bir değeri yoktur.
WordPress'te, bu içerikleri aynı şekilde, kontrol panelinin solundaki menüye gidip ilgilendiğiniz öğelerden birine tıklayarak yönetebilirsiniz.
Bu şekilde çeşitli yayınları bir liste aracılığıyla yönetebilir veya içerik yayınlamaya karar verebilirsiniz.
Kategoriler ve Gönderiler
Bu WordPress'in odak noktası nedir? Blogun genel konusunu oluşturan bir konuyu daha iyi ele almanıza yardımcı olur. Bu girişimde başarılı olmak için, editoryal projeniz için sınıflandırmaların önemini bilmeniz gerekir. WordPress'teki ana çözümler iki:
Kategoriler.
Etiket.
Kategoriler, gönderileri konular halinde düzenlemek için kullanmanız gereken kapsayıcılardır; etiketler ise ek bir organizasyon düzeyindeki içeriği karakterize eden etiketlerdir. İkincisi zorunlu değildir.
Kategoriler evet iken. Yinelemelerden kaçınmak için etiketlerin vicdansız bir şekilde oluşturulmasından kaçınılması önerilebilir.
WordPress Gutenberg
Belki de tarihte büyük bir karakterin adını taşıyan bu CMS'nin yeni editör güncellemesini duymuşsunuzdur: Gutenberg. Aslında, 5.0 sürümünden itibaren WordPress, normal bir yazı sayfasıyla olan benzerliğine dayanarak klasik kontrol panelini terk eder.
WordPress artık diğer editoryal deneyimleri anımsatan formlara sahip bir blok düzenleyici kullanıyor. Bu gerçeklik nasıl kullanılır?
Özellikle, yeni WordPress editöründen en iyi şekilde yararlanmak için modüller açısından düşünmeniz gerekir. Artık yazarak doldurmanız gereken basit bir sayfanız yok, farklı işlevlere sahip blokları yönetiyorsunuz:
Tablolar.
Sütunlar.
Düğmeler.
Metin içeren görüntü.
Galeri.
Gömülü.
Çözümler çoktur ve hepsinden önemlisi modüller halinde organize edilebilirler. Açılış sayfaları oluşturmak için tasarlanmış bir görsel oluşturucu veya sayfa oluşturucuda yaptığınız gibi çeşitli blokları sürükleyerek veya taşıyarak.
WordPress Gutenberg'i kaldırmak istiyorum
Bu çözüme alışamıyor musunuz? Makaleler ve sayfalar eklemek için yeni panel, işletmeniz için kullanmak gerçekten imkansız mı?
Bir çözüm var: WordPress Gutenberg'i devre dışı bırakabilir ve bu amaç için tasarlanmış bazı eklentilerle eski düzenleyiciye geri dönebilirsiniz. Birkaç isim:
Klasik Editör.
Gutenberg'i devre dışı bırakın.
Bu tür çözümlerden kaçının ve bu CMS tarafından sağlanan araçlarla faaliyetlerinizi nasıl iyileştireceğinizi düşünün. Öncelikle, gelecek hakkında düşünmelisiniz: Gutenberg, CMS ile gittikçe daha fazla entegre olacak ve er ya da geç zorunlu hale gelecektir.
Ayrıca, bir eklenti ile her zaman geçici bir durum yaratırsınız, bir siteye bu yönde kaydedilen ilerleme sayesinde daha temiz ve daha performanslı olabilecek başka bir öğe eklersiniz. Öyleyse neden tereddüt ediyorsun?
İşte Eklentiler arasındaki bazı Farklılıklar
Arka uç ve Ön uç
Web sitenizin ön yüzü hakkında konuştuğumuzda, genellikle her şey hakkında konuşuruz. Web sitenizin ön ucu içerik (yazılar, sayfalar, multimedya ve yorumlar), bir tema (her şeyin nasıl göründüğü ve hissedildiği), bir menü (genellikle sitede gezinmek için kullanılır) ve widget'lar (temanızın destekleyip desteklemediğine bağlı olarak) içerir. elbette aletler).
Web sitenizin görünümünü değiştirmek, yukarıdaki tüm unsurları ayarlamayı gerektirir. Bununla birlikte, bu seçeneklerin çoğu, WordPress ayarları Görünüm'ün arka ucunda bulunabilir.
Bu da bizi ...
WordPress arka ucunun birçok adı vardır. Bazı insanlar buna / wp-admin / diyor çünkü adres çubuğunda göründüğü gibi. Adı ne olursa olsun, site özelleştirme görevlerinin çoğu arka planda yapılır; Burası yeni içerik oluşturduğunuz, kullanıcıları yönettiğiniz, site seçeneklerini yapılandırdığınız yerdir.
Yönetici paneli ve kokpit karşılaştırması
URL'ye / wp-admin / ekleyerek WordPress yönetici paneline ulaşabilirsiniz. Giriş yaptıktan sonra kontrol paneline aktarılacaksınız. Yönetici paneli, web sitesini yönetmek için kullanılır. Burada sayfanın görünümünü ve ayarlarını oluşturabilir, düzenleyebilir, değiştirebilirsiniz.
Kokpit, aletler içerir. Bunlar, çeşitli içerikleri gösteren kutulardır - Ekran seçenekleri menüsünü kullanarak bunları açabilir, kapatabilir ve konumlarını değiştirebiliriz. Eklenti ve şablon geliştiricileri kendi widget'larını da ekleyebilir.
Tema ve Şablon
Bir temayı şablonla karıştırmak, WordPress'i yıllardır kullanan kişiler arasında bile en popüler hatalardan biridir. Farkı bilmeye değer çünkü WordPress'teki her iki kavram da tamamen farklı bir şey ifade ediyor ve bir şablon kavramı, yeni başlayanların pek çoğunun bilmediği WordPress'in en ilginç özelliklerinden birinden sorumludur.
Tema, WordPress'in görsel katmanını web sitesi okuyucularının görebildiği tamamen değiştiren bir uzantısıdır. Temalar, Görünüm & gt; Temalar bölümü:
Menü & gt; Görünüm & gt; Temalar:
Öte yandan, şablon desteği, seçilen alt sayfaların görünümünü değiştirmemize izin veren özel bir WordPress özelliğidir - yerleşik şablonlara sahip bir tema kullanırsak, Sayfa Öznitelikleri bloğundaki herhangi bir alt sayfayı düzenlerken göreceğiz ek bir seçim listesi.
Sayfa Öznitelikleri
Eski varsayılan WordPress temalarından biri - Twenty Fourteen. Alt sayfalar için iki şablonu vardır: Tam genişlikte sayfa ve Ortak çalışan sayfası. Bu sayede tema kodunu değiştirmeden alt sayfanın görünümünü değiştirmek mümkün oldu.
Başlık farkını hatırlamanın en kolay yolu şudur: Temalar, WordPress tabanlı bir web sitesinin görünümünü değiştiren uzantılardır ve şablonlar, seçilen alt sayfalar için ek stiller oluşturmanıza olanak tanıyan bir tema özelliğidir.
Plug vs Widget
Eklenti, WordPress tabanlı web sitelerinin ek işlevlerinden sorumludur. Bir örnek, bir iletişim formu, fotoğraflı bir kaydırıcı veya bir çevrimiçi mağazanın işlevselliği olabilir. Fişler görünüşe göre çok küçük veya çok büyük olabilir.
Fiş
Widget'lar, çoğu WordPress sitesinin önemli bir parçasıdır. Bu küçük bağımsız arayüz öğeleri, belirli bir işlevi gerçekleştirmek için kullanılır, örn. bir sayfada arama yaparak, bir değişiklik takvimi, etiket bulutları veya Facebook yorumları görüntüleyebilirsiniz. Yerleri sadece yan panel olduktan sonra, bugün düzgün bir şekilde uyarlanmış bir temayla sayfanın hemen her yerinde kullanılabilirler. En önemlisi, bunları kullanmak için programlama yapmanıza gerek yoktur.
Araç
Widget'lar hakkında bilmeniz gerekenler:
Kenar çubuğunuza her zaman yeni kutular ekleme seçeneğiniz vardır - bu, WordPress'in temel işlevidir.
Bazı temalarda, widget ekleyebileceğiniz daha fazla alan (ör. Altbilgi) vardır
Bazı eklentiler - çoğu zaman daha karmaşık olanlar - ayrıca kenar çubuğunda kullanabileceğiniz belirli widget'lar içerir.
Yazı tipi ve yazı tipi
Yazı tipi, üzerinde kabarık bir harf bulunan bir küboidden oluşan metal bir bloktur. Tüm yazı tipi seti, yani harfler ve yaslama boşluklarını da içeren tüm dizgi malzemesi, baskı kutusunda bulunabilir. Dizgi malzemesi ile farklı boyutlardaki yazı tiplerinin tamamı, belirli bir harfin yazı tipini oluşturur.
Yazı tipi, bitmap veya vektör biçiminde kaydedilmiş belirli bir yazı tipinin tek tek harfleri ve karakterleri hakkında bilgi içeren dijital bir komut dosyası biçimidir. Bu nedenle her bilgisayar kullanıcısı dijital yazı biçimini kullanır, çünkü metal bloklar bilgisayarın hiçbir yerinde bulunmaz.
Girişe karşı sayfa
Sayfalar hiyerarşiktir, yani her sayfanın bir üst öğesi vardır. İsteğe bağlı bir işaretçi aracılığıyla, sayfaların sırasını birbirine göre düzenleyebilirsiniz, bu yapılmazsa, sayfalar alfabetik sırayla görüntülenecektir.
Sayfa
Varsayılan olarak sayfaların fragmanı, etiketi veya kategorileri yoktur ve RSS beslemesinde görünmezler.
Girişler birden çok kategoriye ayrılabilir ve birden çok etiketle etiketlenebilir. Girişlerin, kullanılan dış görünümün girdiyi nasıl görüntüleyeceğini bilmesi için girdi türünü tanımlayan bir "Format" özniteliği vardır.
Giriş
Varsayılan olarak, girişler bir kategoriye aittir ve kronolojik olarak birbiri ardına düzenlenmiş farklı "listelerde" derlenir. Girişlerin alt-üst mekanizması yoktur, ancak kategoriler kullanılarak bilgi ağacının farklı dallarına eklenebilir.
Sonuçlar
Çeşitli web sitesi geliştirme platformlarının çekiciliği hakkında çok şey söyleyebiliriz, ancak gerçek şu ki: WordPress şu anda en popüler CMS'dir. Bu gerçek, müşterilerin seçimi ve ortakların deneyimleri ile doğrulanmaktadır.
Ticari veya haber web sitesi temeli olarak WP'yi seçmeniz için bariz nedenler vardır: ilk olarak, tamamen ücretsiz ve basit bir çalışma platformu. İkincisi, hızlı içerik yerleştirme. WordPress, Word etiketleri içerir, bu nedenle bitmiş metni gönderi ekle kutusuna kopyalamanız yeterlidir. Üçüncüsü, WordPress 5 dakikada yüklenir ve çok çeşitli farklı eklentiler sunar.
Ve son olarak, WordPress'i seçmenin en önemli ve eğlenceli nedenlerinden biri, WordPress'in başarılı bir arama tanıtımı için gerekli tüm özelliklere sahip olmasıdır. Bu CMS'ye entegre edilmiş promosyon araçlarına ek olarak, web yöneticisinin işini eğlenceli bir eğlence haline getiren birçok ek eklenti vardır.

 Birleşik Arap Emirlikleri
Birleşik Arap Emirlikleri

 Birleşik Krallık
Birleşik Krallık



 Kuveyt
Kuveyt
 Almanya
Almanya
 Hindistan
Hindistan
 Singapur
Singapur
 Amerika Birleşik Devletleri
Amerika Birleşik Devletleri
 Kanada
Kanada
 Ürdün
Ürdün


 İzlanda
İzlanda
 Yunanistan
Yunanistan



 ispanya
ispanya

 Hollanda
Hollanda






 Fransa
Fransa

 Hong Kong
Hong Kong

 İsrail
İsrail

 Nijerya
Nijerya
